Tulip is the newest and most thoughtfully conceptualized tower at Runwal Forests located in Kanjurmarg West. The homes pioneer holistic and healthy residential experiences in the heart of Mumbai. The significance of healthy living has become more essential than ever in today’s times. Tulip embraces a one-of-its-kind wellness-inspired lifestyle with indulgent residences and a host of health and fitness facilities.


Research

Campaign Strategy
- A mobile first strategy facilitates connections with customers, as smartphones are always close at hand and for many are the first thing people grab in the morning
- With the rising usage of smartphones and mobile devices, we should be present at every place where our target audience is spending more time.
- Reaching out to our target audience with the mobile legible ad creatives
- Video ads for higher interaction and engagement which would help in generating more leads
- Allocating 80% spends for mobile considering the usage and behavior of our target audience
- Creating a mobile-optimized landing page to suit the experience of all users from various devices.
Diagram/flow-
Target Audience Segmentation
Geographic Segmentation
Demographic Segmentation




Psychographic Segmentation
- Health-conscious customers
- Working couples who are buying their first apartments
- Working professionals who want space to work from home in the current situation
- A young couple staying in a standalone building with no amenities wants to stay in a gated community with modern amenitiess
- A young couple staying in joint families and wants to move to own individual apartment
Growth Marketing Experiments
Objective-
To understand which targeting serves better reach, higher no. of leads, and a lower CPL
1.Interest vs. Job Profile -
Result - 3x more leads from interest-based targeting with a 2% lower CPL of job profile targeting
Reason - Wider audience size
2.Custom audience vs. Look-a-like -
Result - Custom audience resulted in 2x leads and a 8.8% lower CPL compared to look-a-like targeting.
Reason - Larger pool of a similar audience of those who have interacted with the brand/project earlier
1.Brand vs. Generic keywords
Result - Brand Keywords gave 6x more leads than Generic keywords
Reason - Good brand presence and recall
1.Responsive Ad vs. Banner Ads -
Result - Better CTR for responsive ads
Reason - Greater exposure by being eligible to show on a wider range of websites
2.Video Ad vs. Static Ad -
Result - Video ad on Facebook served the maximum number of leads w.r.t any other ads
Reason - Incorporates audio and visual elements that appeal to multiple senses of the viewer
1.Interest vs. Job Profile -
Result - 3x more leads from interest-based targeting with a 2% lower CPL of job profile targeting
Reason - Wider audience size
2.Custom audience vs. Look-a-like -
Result - Custom audience resulted in 2x leads and a 8.8% lower CPL compared to look-a-like targeting.
Reason - Larger pool of a similar audience of those who have interacted with the brand/project earlier
1.Brand vs. Generic keywords
Result - Brand Keywords gave 6x more leads than Generic keywords
Reason - Good brand presence and recall
1.Responsive Ad vs. Banner Ads -
Result - Better CTR for responsive ads
Reason - Greater exposure by being eligible to show on a wider range of websites/p>
2.Video Ad vs. Static Ad -
Result - Video ad on Facebook served the maximum number of leads w.r.t any other ads
Reason - Incorporates audio and visual elements that appeal to multiple senses of the viewer
Optimization
- Bid adjustment for the Google search campaign for better performance for the ads under the best-performing ads section
- Increasing bids on the in-market audience as they show higher intent in buying a home served us a good number of leads
- In the Display campaign, we used Contact Us as the CTA in all responsive ads
- Automatic Bidding strategy (maximum conversion) worked for us and it serves the maximum leads in the search campaign
- Setting up the remarketing campaign helped us in bringing back the drop in the audience and thus increase in the number of leads
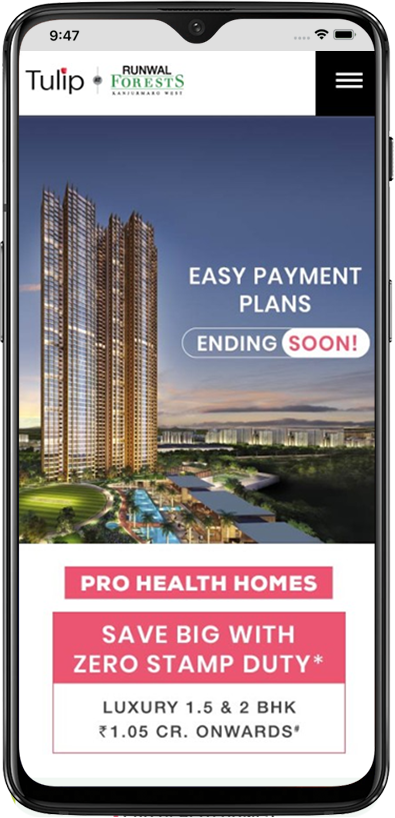
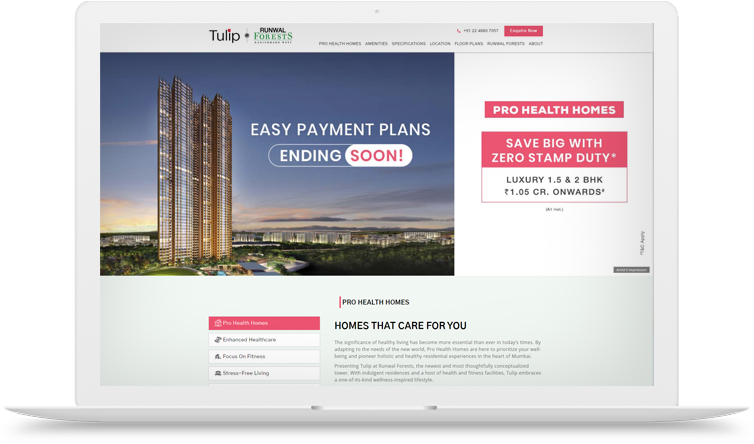
Mobile-first Landing Page
The Landing Page plays a very crucial part of the conversion cycle. For Runwal Tulip, we developed a mobile-first landing page targeting maximum mobile users.
Landing page checklist:
- A clear, tightly-written headline and sub-headline that answers 'What is it?' and 'What does it do for me(the user)?'
- The promise made in the headline is expanded upon in the subsequent section
- The headline is compelling without being misleading
- The copy & promise of the ads are articulated on the page
- The images from the ad are shown on the landing page and are mobile-first
- The design of the landing page is consistent with the ad
- The offer is something the target audience wants/needs/relates to
- The product is depicted via authentic imagery or video
- The product features are depicted via authentic imagery, bullet lists, etc.
- Form Visibility: The form is immediately visible on the mobile screen with the appropriate form size
- Appropriate Number of Fields: The number of form fields is appropriate for the offer. There were no optional fields
- Visible & Noticeable CTA: The CTA is visible, it stands out and is reiterated throughout the page
- The layout is smooth & revolves around a single idea
- Fonts are consistent
- Images are authentic and in ratio with the mobile screen
- The page flow is intuitive to the user with minimum scrolls
- Homepage Banner: Home-page banner covers basic and most important information
- Price
- Configuration
- Location
- Offer
- Concept
- Visual cues to highlight key areas: The page & design guide the eye to high priority sections
- Page design fits a singular theme: The fonts, colors, imagery & copy complement each other